
Edward Beiner
Web Design & Development
Client
Industry
Luxury Eyewear Retailing
Edward Beiner
Contributors
Rob Sailors, Valeria Diaz, Sebastian Roach, Aldo Mora, Victor Hugo
Naomi Rojas (UX/UI Designer)
Timeline
3 Months
As a UX/UI Designer at Paktolus, I played a key role in the end-to-end redesign and transformation of Edward Beiner’s website into a high-performing luxury eCommerce platform. This strategic revamp enhanced both the user experience and visual identity while strengthening the brand’s national reach. Through ongoing management and optimization, we continue to drive growth and reinforce the brand’s market presence.
Project Details
RESULTS
Achieving and surpassing expectations
As a result of leveraging a blend of creative and technological artistry, our teams deliver data-driven customer experiences that authentically reflect reality, fostering stronger relationships between brands and customers. These engaging digital experiences delight customers at every touchpoint, enhance brand loyalty, and drive sustainable future earnings for our clients.
UNDERSTAND & DEFINE
Reevaluating their digital strategy
Despite sustained efforts, they have been unable to grow sales through their digital platform or drive higher in-store visits for eye exams. Given these challenges, our design team analyzed their existing strategies, identified key shortcomings, and developed a solution to drive meaningful transformation.
PROJECT OBJECTIVE
What will success look like?
Developed and launched a highly successful digital storefront in record time. The platform was designed to generate nationwide online sales, drive foot traffic to the company's retail locations in Florida, and increase eye exam appointments. Additionally, it helped enhance the company's valuation through a robust eCommerce presence.
PRIMARY RESEARCH
Turning questions into thoughtful design ideas
After understanding how users navigate throughout the website, we established the scope of the redesign project. With a tight three-month timeline, prioritizing tasks became essential. To ensure alignment, we created a journey map that highlighted key areas for our initial focus.
EXISTING PLATFORM
Design audit to existing website
Our initial step involved conducting in-depth research into the brand, which included interviews with key stakeholders, competitive analysis, testing the current website, and visiting their Florida retail locations. This comprehensive approach aimed to gain a genuine understanding of the brand, its products, and its business objectives.
We identified several challenges within the website's UI that were affecting user engagement and satisfaction. Issues such as outdated design, unclear navigation, and inconsistent visual elements led to a suboptimal experience. Additionally, we found gaps in the overall user experience, with some sections underdeveloped or missing key features.
PLANNING & STRUCTURE
Turning insights into a working product
To deliver a seamless and intuitive user experience, we organized the project into three defined stages. Each stage tackled a different layer of the product, beginning with mapping the experience and defining structure, continuing with translating functionality into visual design, and ending with validating interactions through a high-fidelity prototype. This approach ensured that every decision, whether visual, structural, or functional, was intentional and aligned with the user’s journey.
PROBLEM STATEMENT
How might we establish a successful digital storefront to generate online sales and increase eye exams across the company’s Florida retail markets?

STAGE 1 - REBUILDING
Defining and visualizing the system boundaries
One of the biggest challenges was rethinking the site's IA. The analytics data showed that visitors mainly spend their time on the homepage, scrolling from top to bottom in search of specific products, often overlooking important commands like events and eye exam consultations. To address this issue, we emphasized a section on the home screen to include call-to-action buttons for these key pieces of information.
Additionally we created clear, concise navigation that focused on the customer's journey. The homepage was designed as a gateway to the brand's core offerings, highlighting essential collections and new arrivals while keeping the layout clean and approachable. Subcategories were restructured to guide users naturally through the product offerings, making it easier to find what they were looking for.

STAGE 2 - INITIAL IDEATION
Speeding up the process of creative concept development
We created low-fidelity wireframes to define the layout, structure, and functionality of repetitive pages. These simplified wireframes allowed us to focus on optimizing user flow and identifying pain points early, providing a foundation for feedback and further refinement before advancing to high-fidelity design.

STAGE 3 – ENHANCING DESIGN THROUGH ITERATION
Developing and refining multiple design iterations before the testing stage
We then wasted no time in getting stuck into design - creating and testing dozens of styles and designs while iterating in partnership with the client. In Stage 2 of the design development, we explored four options for displaying content on the homepage and product page. Option 1 separated the eye exam and events cards, while Option 2 presented all information on a single screen, closely resembling the current layout. Option 3 further divided the homepage into subsections, highlighting additional information categories, and Option 4 emphasized each area by enlarging the categories. After reviewing these options, we decided to move forward with Option 2, as it offered the most streamlined and user-friendly approach for skimming through content.

STAGE 2 - USER TESTING
Assessing the effectiveness
of the homepage
The testers are essential to refining the website design, ensuring a seamless user experience and optimal performance. Selected for their expertise in navigating various site scenarios, from casual browsing to in-depth interactions, their diverse backgrounds enable them to evaluate the website’s functionality across multiple devices and user needs.
Dropdown Nav Bar
In the first draft, the design had cramped links that made navigation challenging. It lacked visual feedback and adaptability, creating a frustrating and inaccessible experience. In the second draft, it transformed into a refined and user-friendly component with a sleek, modern look and smooth transitions. The links were now clearly organized and spacious, providing intuitive guidance with interactive cues.
Products Carousel
The product carousel underwent significant improvements from the first to the second draft. Initially, it was functional but basic, with large images, hard-to-find navigation buttons, and a cluttered layout that hindered efficient browsing. In the second draft, the design feature prominent navigation controls, smooth transitions, and better spacing between items, resulting in a more engaging and intuitive experience for users.
Product Type Cards
The sunglasses and optical cards began as overly complex, making navigation confusing for users. In the initial version ,the layout was cluttered, and the large images and obscure navigation buttons only added to the chaos. However, in the revised design, the cards were simplified, featuring a cleaner layout and smoother transitions, leading to a more intuitive and enjoyable browsing experience for users exploring eyewear on any device.

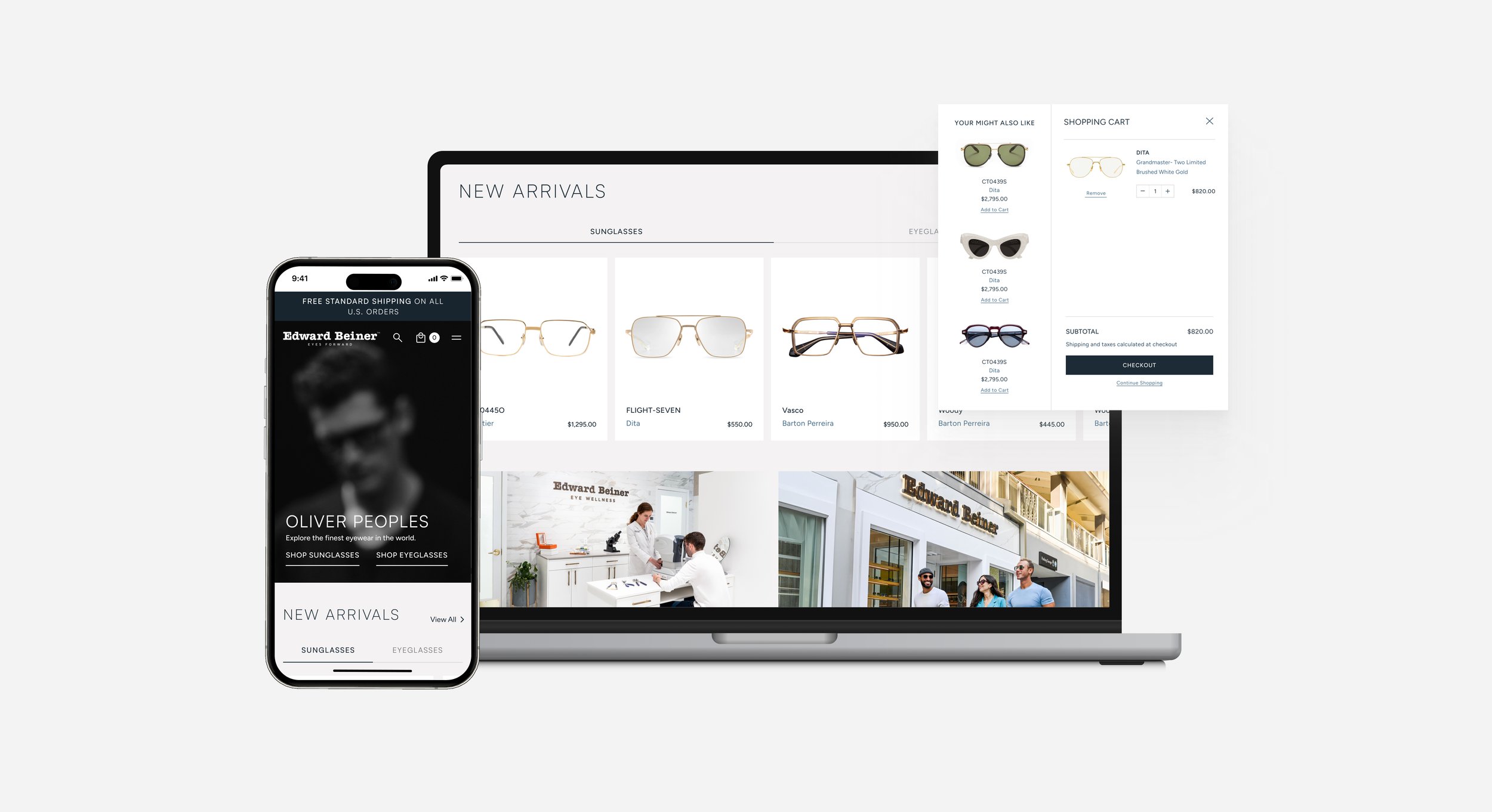
FINISHED PLATFORM
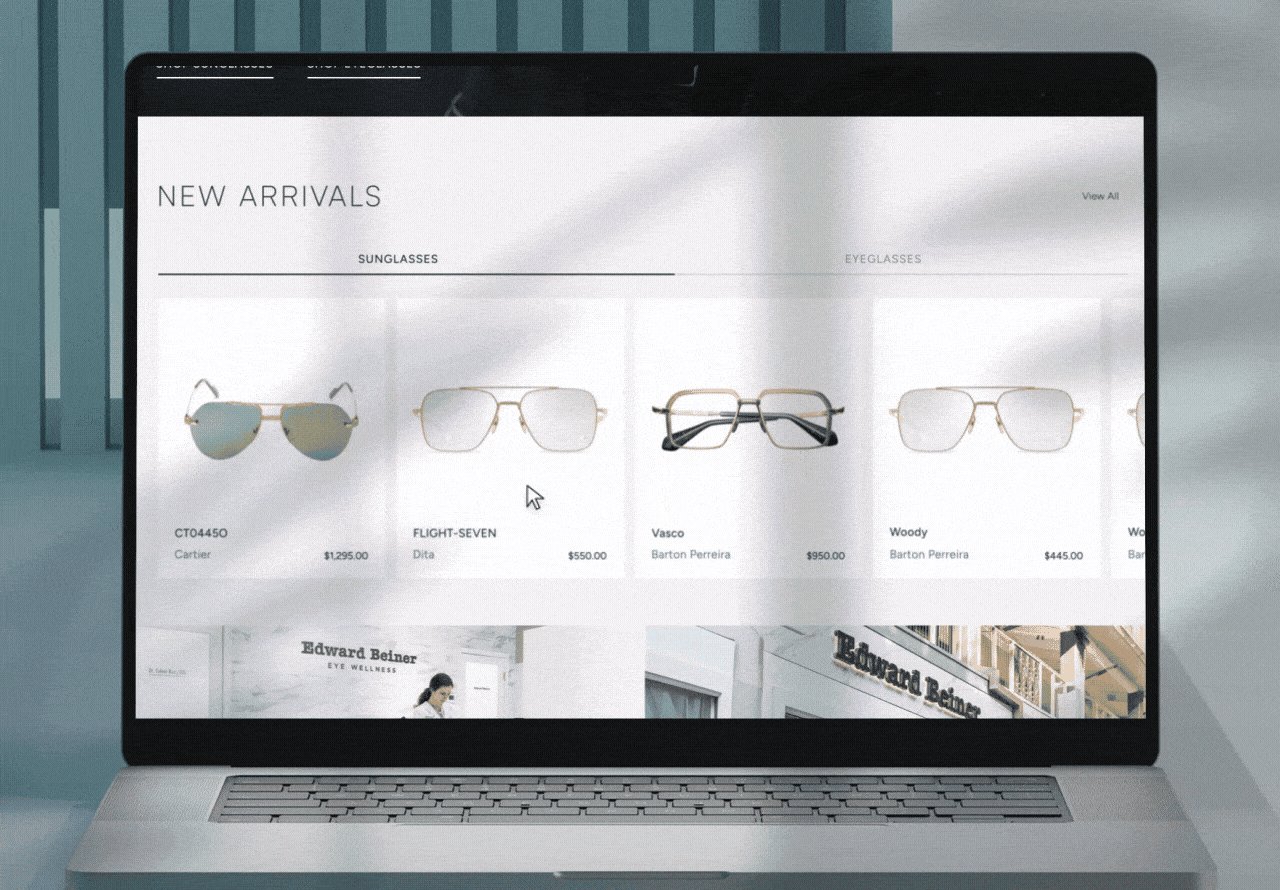
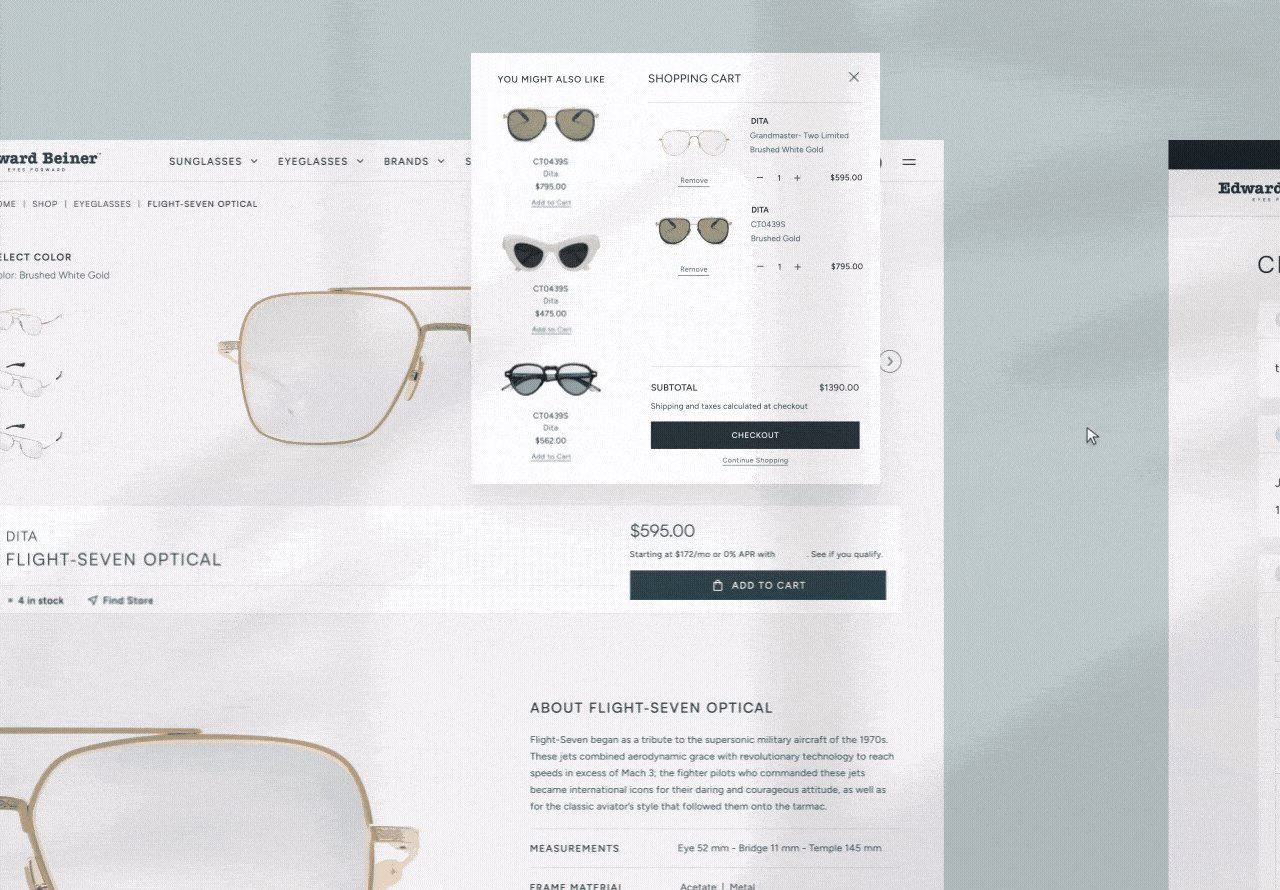
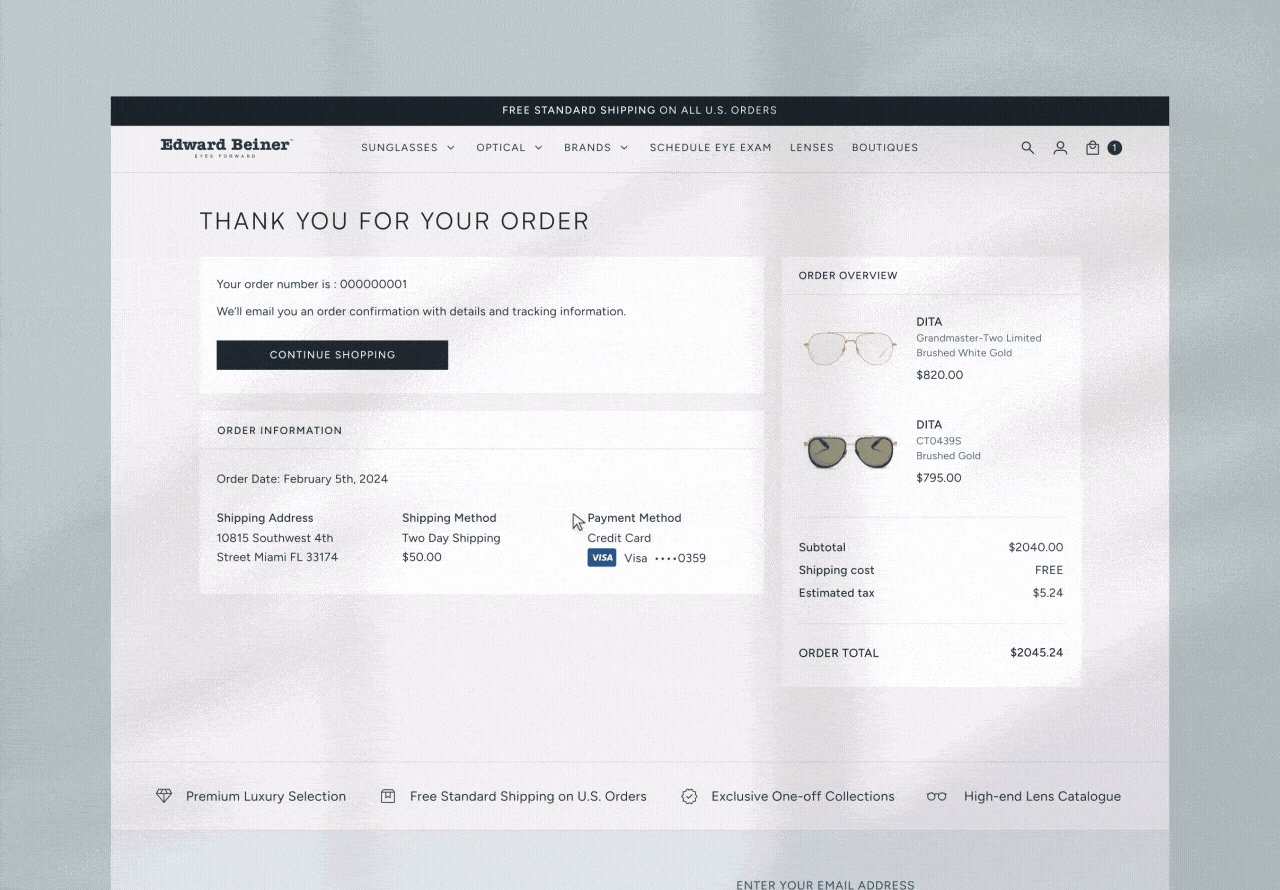
Seamless shopping experience tailored to users' style
Upon entering the site, users are presented with a sleek and sophisticated interface designed for intuitive navigation. With just a few clicks, visitors can explore an extensive collection of sunglasses and optical frames. Each product page offers comprehensive descriptions that highlight the design's inspiration. Our user-friendly "Add to Cart" functionality enables seamless selection of preferred items, ensuring a smooth and effective purchasing process.
IMPACT
Quarter one delivered measurable growth across key metrics, validating the success of the new platform updates and positioning the business for continued momentum into the next quarter.
CONCLUSION
Building a scalable, future-ready design
UX design is inherently iterative, not linear. Throughout this project, each constraint, whether shifting requirements, stakeholder alignment challenges, or compressed timelines, became a prompt to apply structured problem-solving. I refined my approach by continuously validating assumptions, adapting workflows, and leveraging data to guide decisions. This experience reinforced the importance of designing with scalability and system longevity in mind. It shaped my ability to evaluate solutions not only for immediate usability but also for long-term impact, maintainability, and future product evolution.